MEMBUAT CRUD PADA LARAVEL 5
saat ini perkembangan akan teknologi sudah sangat berkembang didunia, kebutuhan akan aplikasi dan website juga sangat dibutuhkan dalam dunia marketing. CRUD atau yang lebih diketahui yaitu Create, Read, Update, Delete (CRUD) menjadi kebutuhan dalam sebuah aplikasi. dalam postingan saya kali ini saya akan membuat CRUD pada laravel 5.
Setelah membuat form login pada postingan sebelumnya disini, anda bisa melihat file apa saja yang telah dibuat dalam pembuatan form login tersebut, disini saya akan mengambil file app.php yang ada dalam file layouts. ikuti langkah dibawah ini untuk membuat CRUD pada laravel.
LANGKAH MEMBUAT CRUD
1. MEBUAT DATABASE CRUD
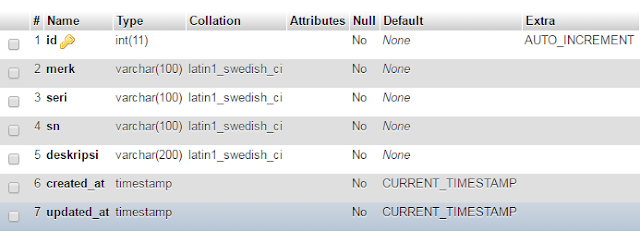
pada postingan sebelumnya kita telah membuat database untuk form login. jadi kita gunakan database tersebut untuk databases crud pada aplikasi tersebut. dari phpmyadmin buatlah sebuah table dalam databases yang telah kita buat pada postingan sebelumnya. buatlah table "sells" seperti dibawah ini :
setelah membuat databases, isi data apa saja dalam table yang sudah dibuat untuk mengetahui apakah aplikasi berhasil
2. MEMBUAT CONTROLLER
masuk ke cmd dan ikuti perintah berikut untuk membuat controller :
> cd \xampp\htdocs\webtest
>php artisan make:controller sellController
Controller created successfully.
>php artisan make:controller sellController
Controller created successfully.
3. MEMBUAT MODEL
>php artisan make:model sell
Model created successfully.
Model created successfully.
4. INSTALL FORM HTML
>composer require illuminate/html
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies <including require-dev>
- Installing illuminate/html >v5.0.0>
Loading from cache
Writing lock file
Generating autoload files
>Illuminate\Foundation\ComposerScripts::postUpdate
>php artisan optimize
Generating optimized class loader
./composer.json has been updated
Loading composer repositories with package information
Updating dependencies <including require-dev>
- Installing illuminate/html >v5.0.0>
Loading from cache
Writing lock file
Generating autoload files
>Illuminate\Foundation\ComposerScripts::postUpdate
>php artisan optimize
Generating optimized class loader
lalu edit file app.php dalam direktori config/, lalu tambahkan source code dibawah ini dalam source provider dan source aliases didalam [ ], jangan merubah atau menghilangkan source code yang sudah ada, cukup tambahkan saja dibawah source code yang ada dan masih berada didalam [ ] :
'providers' => [
'Illuminate\Html\HtmlServiceProvider'::class,
]
'aliases' => [
'Form' => Illuminate\Html\FormFacade::class,
'Html' => Illuminate\Html\HtmlFacade::class,
]
'Illuminate\Html\HtmlServiceProvider'::class,
]
'aliases' => [
'Form' => Illuminate\Html\FormFacade::class,
'Html' => Illuminate\Html\HtmlFacade::class,
]
5. EDIT FILE ROUTE
tambahkan kan resource controller yang sudah kita buat kedalam route untuk membuat laravel mengetahui arah aplikasi yang telah kita buat. edit file route didalam /app/http/routes.php
Route::resource('sells','sellController');
agar route mengetahui arah controller ikuti perintah berikut dalam command line :
>php artisan route:list
akan menampilkan table berikut ini :
| Domain | Method | URI | Name | Action | Middleware |
| GET|HEAD | sells | sells.index | App\Http\Controllers\sellController@index | web | |
| POST | sells | sells.store | App\Http\Controllers\sellController@store | web | |
| GET|HEAD | sells/create | sells.create | App\Http\Controllers\sellController@create | web | |
| PUT|PATCH | sells/{sells} | sells.update | App\Http\Controllers\sellController@update | web | |
| GET|HEAD | sells/{sells} | sells.show | App\Http\Controllers\sellController@show | web | |
| DELETE | sells/{sells} | sells.destroy | App\Http\Controllers\sellController@destroy | web | |
| GET|HEAD | sells/{sells}/edit | sells.edit | App\Http\Controllers\sellController@edit | web |
Jika pada saat melakukan Route:list terjadi error bindshared, anda bisa lihat pada postingan sebelumnya disini untuk memperbaiki error bindshared.
6. BUAT VIEW UNTUK INDEX
edit file index untuk membuat arah halam index untuk tampilan aplikasi, edit sellController dalam app/http/controllers/sellController, tambahkan source code dibawah ini didalam class sellController extends Controller {}, tambahkan didalam {}, jangan lupa tambahkan juga arah modelnya didalm file tersebut.
<?php
namespace App\Http\Controllers;
use App\Sell;
use Illuminate\Support\Facades\Request;
//use Illuminate\Http\Request;
use App\Http\Requests;
class sellController extends Controller
{
//
public function index(){
$sells=Sell::all();
return view('sells.index',compact('sells'));
}
}
namespace App\Http\Controllers;
use App\Sell;
use Illuminate\Support\Facades\Request;
//use Illuminate\Http\Request;
use App\Http\Requests;
class sellController extends Controller
{
//
public function index(){
$sells=Sell::all();
return view('sells.index',compact('sells'));
}
}
dan buat file index.blade.php didalam /resources/views dan buatlah folder baru bernama sells dan simpan file index.blade.php didalamnya dengan isi source dibawah ini :
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Penjualan</h1></div>
<div class="panel-body">
<a href="{{url('/sells/create')}}" class="btn btn-success">Add Item</a>
<hr>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="bg-info">
<th><center>ID</center></th>
<th><center>MERK</center></th>
<th><center>SERI</center></th>
<th><center>HARGA</center></th>
<th colspan="3"><center>ACTION</center></th>
</tr>
</thead>
<tbody>
@foreach ($sells as $sell)
<tr>
<td><center>{{ $sell->id}}</center></td>
<td> {{ $sell->merk}}</td>
<td><center>{{ $sell->seri}}</center></td>
<td><center>{{ $sell->harga}}</center></td>
<td><center><a href="{{url('sells',$sell->id)}}" class="btn btn-primary">Read</a></center></td>
<td><center><a href="{{route('sells.edit',$sell->id)}}" class="btn btn-warning">Update</a></center></td>
<td>
<center>
{!! Form::open(['method' => 'DELETE', 'route'=>['sells.destroy', $sell->id]]) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
</center>
</td>
</tr>
@endforeach
</tbody>
<table>
</div>
</div>
</div>
</div>
</div>
@endsection
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Penjualan</h1></div>
<div class="panel-body">
<a href="{{url('/sells/create')}}" class="btn btn-success">Add Item</a>
<hr>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="bg-info">
<th><center>ID</center></th>
<th><center>MERK</center></th>
<th><center>SERI</center></th>
<th><center>HARGA</center></th>
<th colspan="3"><center>ACTION</center></th>
</tr>
</thead>
<tbody>
@foreach ($sells as $sell)
<tr>
<td><center>{{ $sell->id}}</center></td>
<td> {{ $sell->merk}}</td>
<td><center>{{ $sell->seri}}</center></td>
<td><center>{{ $sell->harga}}</center></td>
<td><center><a href="{{url('sells',$sell->id)}}" class="btn btn-primary">Read</a></center></td>
<td><center><a href="{{route('sells.edit',$sell->id)}}" class="btn btn-warning">Update</a></center></td>
<td>
<center>
{!! Form::open(['method' => 'DELETE', 'route'=>['sells.destroy', $sell->id]]) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
</center>
</td>
</tr>
@endforeach
</tbody>
<table>
</div>
</div>
</div>
</div>
</div>
@endsection
7. BUAT READ FUNCTION
buat lah file untuk membaca data yang telah kita buat sebelumnya, buat file show.blade.php didalam folder sells tadi.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Detail</h1></div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label for="barang" class="col-sm-2 control-label">MERK</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="merk" placeholder={{$sell->merk}} readonly>
</div>
</div>
<div class="form-group">
<label for="banyak" class="col-sm-2 control-label">SERI</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="seri" placeholder={{$sell->seri}} readonly>
</div>
</div>
<div class="form-group">
<label for="harga_jual" class="col-sm-2 control-label">SERIAL NUMBER</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="sn" placeholder={{$sell->sn}} readonly>
</div>
</div>
<div class="form-group">
<label for="harga_beli" class="col-sm-2 control-label">HARGA</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="harga" placeholder={{$sell->harga}} readonly>
</div>
</div>
<div class="form-group">
<label for="laba" class="col-sm-2 control-label">Deskripsi</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="deskripsi" placeholder={{$sell->deskripsi}} readonly>
</div>
</div>
<div class="form-group">
<label for="created_at" class="col-sm-2 control-label">Create</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="created_at" placeholder={{$sell->created_at}} readonly>
</div>
</div>
<div class="form-group">
<label for="updated_at" class="col-sm-2 control-label">Update</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="updated_at" placeholder={{$sell->updated_at}} readonly>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<a href="{{ url('sells')}}" class="btn btn-primary">Back</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@stop
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Detail</h1></div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label for="barang" class="col-sm-2 control-label">MERK</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="merk" placeholder={{$sell->merk}} readonly>
</div>
</div>
<div class="form-group">
<label for="banyak" class="col-sm-2 control-label">SERI</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="seri" placeholder={{$sell->seri}} readonly>
</div>
</div>
<div class="form-group">
<label for="harga_jual" class="col-sm-2 control-label">SERIAL NUMBER</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="sn" placeholder={{$sell->sn}} readonly>
</div>
</div>
<div class="form-group">
<label for="harga_beli" class="col-sm-2 control-label">HARGA</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="harga" placeholder={{$sell->harga}} readonly>
</div>
</div>
<div class="form-group">
<label for="laba" class="col-sm-2 control-label">Deskripsi</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="deskripsi" placeholder={{$sell->deskripsi}} readonly>
</div>
</div>
<div class="form-group">
<label for="created_at" class="col-sm-2 control-label">Create</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="created_at" placeholder={{$sell->created_at}} readonly>
</div>
</div>
<div class="form-group">
<label for="updated_at" class="col-sm-2 control-label">Update</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="updated_at" placeholder={{$sell->updated_at}} readonly>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<a href="{{ url('sells')}}" class="btn btn-primary">Back</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@stop
dan tambahkan function untuk read pada sellController dengan source dibawah ini
public function show($id){
$sell=Sell::find($id);
return view('sells.show',compact('sell'));
}
$sell=Sell::find($id);
return view('sells.show',compact('sell'));
}
8. BUAT CREATE FUNCTION
buatlah file create.blade.php untuk membuat create dalam sistem, simpan dalam folder sells dan isikan source berikut ini :
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Add Item</h1></div>
<div class="panel-body">
{!! Form::open(['url' => 'sells']) !!}
<div class="form-group">
{!! Form::label('MERK', 'MERK:') !!}
{!! Form::text('merk',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERI', 'SERI:') !!}
{!! Form::text('seri',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERIAL', 'SERIAL:') !!}
{!! Form::text('sn',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('HARGA', 'HARGA:') !!}
{!! Form::text('harga',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('DESCRIPTION', 'DESCRIPTION:') !!}
{!! Form::text('deskripsi',null,['class'=>'form-control']) !!}
</div>
<div class="col-sm-2">
{!! Form::submit('Save', ['class' => 'btn btn-primary form-control']) !!}
</div>
<div class="col-sm-2">
<a href="{{ url('sells')}}" class="btn btn-primary">Back</a>
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@stop
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Add Item</h1></div>
<div class="panel-body">
{!! Form::open(['url' => 'sells']) !!}
<div class="form-group">
{!! Form::label('MERK', 'MERK:') !!}
{!! Form::text('merk',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERI', 'SERI:') !!}
{!! Form::text('seri',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERIAL', 'SERIAL:') !!}
{!! Form::text('sn',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('HARGA', 'HARGA:') !!}
{!! Form::text('harga',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('DESCRIPTION', 'DESCRIPTION:') !!}
{!! Form::text('deskripsi',null,['class'=>'form-control']) !!}
</div>
<div class="col-sm-2">
{!! Form::submit('Save', ['class' => 'btn btn-primary form-control']) !!}
</div>
<div class="col-sm-2">
<a href="{{ url('sells')}}" class="btn btn-primary">Back</a>
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@stop
dan tambahkan function untuk read pada sellController dengan source dibawah ini
public function create(){
return view('sells.create');
}
public function store(){
$sell=Request::all();
Sell::create($sell);
return redirect('sells');
}
return view('sells.create');
}
public function store(){
$sell=Request::all();
Sell::create($sell);
return redirect('sells');
}
dan edit model Sell pada App/sell.php dengan source dibawah ini didalam {} Model :
protected $fillable=[
'merk',
'seri',
'sn',
'harga',
'deskripsi'
];
'merk',
'seri',
'sn',
'harga',
'deskripsi'
];
9. BUAT UPDATE FUNCTION
buatlah file edit.blade.php untuk membuat update dalam sistem, simpan dalam folder sells dan isikan source berikut ini :
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Update Item</h1></div>
<div class="panel-body">
{!! Form::model($sell,['method' => 'PATCH','route'=>['sells.update',$sell->id]]) !!}
<div class="form-group">
{!! Form::label('MERK', 'MERK:') !!}
{!! Form::text('merk',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERI', 'SERI:') !!}
{!! Form::text('seri',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERIAL', 'SERIAL:') !!}
{!! Form::text('sn',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('HARGA', 'HARGA:') !!}
{!! Form::text('harga',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('DESCRIPTION', 'DESCRIPTION:') !!}
{!! Form::text('deskripsi',null,['class'=>'form-control']) !!}
</div>
<div class="col-sm-10">
{!! Form::submit('Update', ['class' => 'btn btn-primary']) !!}
<a href="{{ url('sells')}}" class="btn btn-primary">Back</a>
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@stop
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h1>Update Item</h1></div>
<div class="panel-body">
{!! Form::model($sell,['method' => 'PATCH','route'=>['sells.update',$sell->id]]) !!}
<div class="form-group">
{!! Form::label('MERK', 'MERK:') !!}
{!! Form::text('merk',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERI', 'SERI:') !!}
{!! Form::text('seri',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('SERIAL', 'SERIAL:') !!}
{!! Form::text('sn',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('HARGA', 'HARGA:') !!}
{!! Form::text('harga',null,['class'=>'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('DESCRIPTION', 'DESCRIPTION:') !!}
{!! Form::text('deskripsi',null,['class'=>'form-control']) !!}
</div>
<div class="col-sm-10">
{!! Form::submit('Update', ['class' => 'btn btn-primary']) !!}
<a href="{{ url('sells')}}" class="btn btn-primary">Back</a>
</div>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@stop
dan tambahkan function untuk update pada sellController dengan source dibawah ini
public function edit($id){
$sell=Sell::find($id);
return view('sells.edit',compact('sell'));
}
public function update($id){
$sellUpdate=Request::all();
$sell=Sell::find($id);
$sell->update($sellUpdate);
return redirect('sells');
}
$sell=Sell::find($id);
return view('sells.edit',compact('sell'));
}
public function update($id){
$sellUpdate=Request::all();
$sell=Sell::find($id);
$sell->update($sellUpdate);
return redirect('sells');
}
10. BUAT DELETE FUNCTION
dan tambahkan function untuk Delete pada sellController dengan source dibawah ini
public function destroy($id){
Sell::find($id)->delete();
return redirect('sells');
}
Sell::find($id)->delete();
return redirect('sells');
}
Selesai, dan sekarang CRUD yang telah kita set sudah selesai. saya ingatkan jika ada eror tidak diketahui layouts.app sebaiknya ikuti posting sebelumnya pada pembuatan form login disini, agar layouts.app dibuat otomatis, untuk lebih lengkapnya liat video dibawah ini, jangan lupa like dan subcribes ya.
Terima kasih telah berkunjung pada blog yang sederhana ini, semoga postingan kali ini membantu teman-teman yang membutuhkan, mohon komentar dan saran anda pada kolom komentar untuk menambah wawasan saya dan membuat blog ini lebih baik lagi.
referensi :
1. crud operations in laravel 5 with mysql restful